Websites are now essential for businesses to create a strong online presence in this ever-evolving market. A majority of customers will visit websites before making a purchase. According to InternetLiveStats, more than half of the world’s population searches the web daily. This implies that having a great internet presence might make or break your chances of increasing your income. In contrast, without a website, a business is likely missing out on a huge number of opportunities.
But how can we build a website? We can approach the website construction process in a variety of ways, such as using a website builder, choosing a content management system (CMS), applying HTML and CSS, or just by hiring a web designer, developer. In addition to the methods I’ve just mentioned above, utilizing web development frameworks is one of the simplest approaches to build a website. In this article, I’ll cover the definition, category, advantages of using the frameworks and the top 10 most popular frameworks.
What is a web development framework?
A web development framework, also known as a web application framework, is a software framework that is designed to help developers create web applications such as web services, web resources and web APIs. To put it simply, it is a piece of software that provides a mechanism to build and run web applications. It offers a plethora of pre-written web components, code snippets, and application templates in order to simplify the web development process and make it easier to build a website.
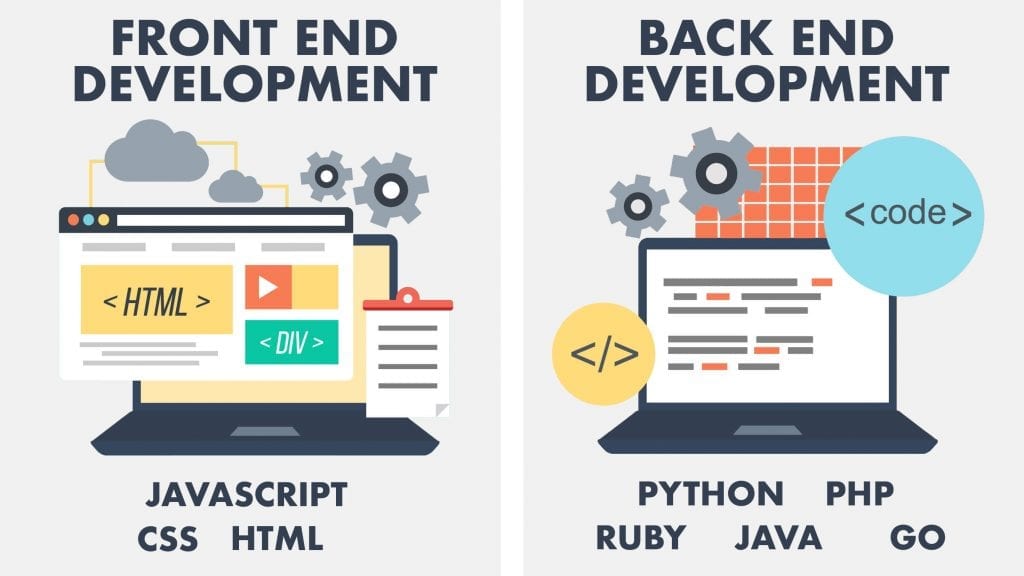
Two types of web development frameworks: front-end frameworks and back-end frameworks
All website development projects have two basic parts—front end (client-side) and back end (server-side). Therefore, web development frameworks are generally classified into two main types: front-end frameworks and back-end frameworks. In addition to these two listed categories, there is one more framework known as full-stack that can allow development on both ends. However, this article will go into more detail about the two primary framework kinds below.

-
Front-end frameworks
The front end of a website refers to the area where users interact directly. It covers everything that users interact with directly, such as button colors, text styles, photos, graphs, and tables. The front end framework is in charge of creating the UX/UI design and handling the website’s visual components, including SEO optimization, code snippets, templates, user interaction management, and more. It offers prewritten/reusable code modules, standardized front-end technologies, and ready-made interface blocks for developers to craft sustainable websites more quickly and easily and design (UIs) without having to code every function or object from scratch.
Additionally, this kind of web development framework includes specific development tools such as a grid making it simple to place and position the UI design components, pre-defined font settings, and website standard building blocks (i.e. side panels, buttons, navigation bars, etc.). Coding languages usually used in front-end frameworks are JavaScript, HTML, and CSS.
-
Back-end frameworks
Backend is the server-side of the website that you cannot see and interact with. It stores and arranges data, and also makes sure everything on the client-side of the website works fine. Backend frameworks are libraries of server-side programming languages that help build the backend structure of a website. It provides tools and libraries that simplify common web development tasks, including routing URLs to appropriate handlers, interacting with databases, supporting sessions and user authorization, formatting output (e.g. HTML, JSON, XML), and improving security against web attacks.Popular programming languages used in back-end frameworks are Python, .NET, Ruby, Java, and PHP
Why should we use web development frameworks?
Time savings
The biggest benefit of utilizing a website development framework is that it makes it easier for developers to create websites since they don’t have to worry about things like data sanitization, session management, error handling, and authentication logic. Frameworks take responsibility for handling the majority of these functions. It prevents head scratching and allows developers to begin developing code for a website right away without wasting further time on repetitive coding. It speeds up the development process and boosts productivity.
Guaranteed upgradability and maintenance
A website development framework ensures the endurance of your website over the long run. Only that specific team will be able to easily maintain and upgrade the program if a development team operates as they wish. how a publisher offers assistance for a proprietary product.
But with the structure that a framework gives the application, it is possible to completely avoid these shortcomings. It also enables any developer—whether or not they were involved in the application’s development—to quickly and neatly “adopt” an application, maintain it over time, and upgrade it as found necessary.
Strengthening security
Because frameworks can integrate security features into its operation and aggregate bug fixing efforts to make something more robust, using frameworks makes developers sure that websites use good security measurements. Developers do not need snapshots to protect the security of their online programs, such as SQL injection, web application fraud, and database manipulation.
Well-support by community
Frameworks are made to be reused, which enables global quality control and provides an incredibly solid foundation from which to build your web product. For instance, more than 60 million websites use WordPress right now. The community of programmers, engineers, and users are available to support a website which is built on a powerful framework. It is perhaps one of the most underappreciated benefits of using web development frameworks.
A large knowledge base of articles, documentation, and discussion is produced by strong user communities to address the common problems that developers face. In a web development framework with a strong community, it is simple to identify the future directions that are most likely to be effective and worthwhile.
Important Considerations for Choosing A Web Development Framework
While using frameworks in web development has many advantages, picking the suitable framework is crucial to expanding those advantages. Here are some factors you should consider when selecting a suitable framework.
Business Strategy
You should consider whether the framework would best assist your target objective when choosing it. What is your use case, objective result, or goal? How would A product or B upgrade help you get closer to your objective? A thorough awareness of the business goals, visions and the existing condition of the overall solution are necessary when designing a new application.
As an illustration, consider Airbnb. They decided to retire React Native and concentrate their development efforts once again on creating cross-platform native apps with a single codebase.
The business turned out that React Native didn’t enable them to work more quickly, uphold quality standards, and enhance the developer experience. It wasn’t the appropriate framework for meeting their organizational goals. Unfortunately, the choice was made after spending a lot of effort and money on React Native.
End Consumer
One of the most important factors to take into account when choosing a web development framework is understanding the customer’s needs because they will be the one who uses the finished item. Henry Martinez of 3Pillar recommends businesses should be started with the customer. Instead of adopting a DevOps framework initially that can end up limiting the client experience, get the requirements right and let customer needs drive the infrastructure solutions.
Shopify employs an old web development framework to accomplish a particular goal. Despite many experts’ recommendations that the e-commerce site shouldn’t employ Ruby on Rails, experienced team of RoR engineers finds that the framework enables them to write code more quickly, remove bottlenecks, and ultimately provide a wonderful customer experience
Installation simplicity
The simplicity of installation is crucial when selecting a framework. No matter how speedy or feature-rich a framework is, it can still be a hassle to install and use if there are numerous processes involved.
When the program is finished, tested, and needs to be deployed to the production server, this will also present a significant issue. a framework that is simple to deploy and install is given bonus points.
Setting the correct values in the configuration file whilst for others will be time consuming for a lot of frameworks. Pick a framework that enables you to start working as soon as possible.
Bug Fixes/ Updates
Taking responsibility for addressing any issues and updating the frameworks are the reasons that web developers hesitate to build their own frameworks. With a large framework, literally thousands of programmers go through the code every day and put it through its paces. If and when bugs are discovered, they are eliminated as soon as possible.
Pick a dynamic framework for your project. You don’t want a hacker to inform you about a security flaw in the framework via a page he compromised on your website. You’d prefer to hear it directly from the framework’s creators, hopefully along with a link to a fix.
Documentation
The more popular a framework is, the more likely you are to find good documentation available for your use. A framework’s documentation is frequently crucial to its success because it can save you a ton of time during setup and when you encounter problems while developing. People are likely to leave puzzled and irritated with poor, confusing documentation.
A framework with excellent documentation and a wealth of examples, snippets, sample code, articles, and tutorials is what you should be looking for. For example, Screencasts like Jeffrey’s are especially helpful since they allow you to move quickly.
License
Check the license that a framework is distributed under before you begin developing with it. While the majority of licenses are fairly flexible and allow you to develop commercial apps, some of them are not. The last thing you would want is to finish developing an application only to learn that the license forbids commercial distribution. Do your research first rather than suffer later.Do keep in mind that this isn’t only about the framework. There can be a secret clause in the plugin or extension you used for the added functionality. Check the license as well!
The Community
Even with thorough documentation, you will inevitably encounter mistakes that require assistance from the framework’s support group to be fixed. There are communities that viciously assaulted programmers who were new to the framework and scoffed at them, as well as communities that welcomed newcomers with open arms and showed them the ropes. The community supporting a framework can make or break frameworks. Choose a framework which has a friendly community which helps developers new to the platform.
Top 10 most popular web development frameworks to use in 2022
Front-end frameworks
React JS (also known as React or React.js) is an open-source JavaScript framework for creating user interfaces (UI). It is a part of the overall React Native framework building mobile applications. Due to its simplicity and adaptability, React has quickly become one of the most widely used front-end frameworks. Facebook, Skype, Shopify, Discord, Instagram, Uber, Netflix, Tesla, Walmart, and Airbnb are a few well-known React projects.
The Google Angular Team is responsible for maintaining Angular, an open-source web application framework built on TypeScript. A wide user base has contributed many tools and solutions to the Angular ecosystem. Angular is presently the second most used front-end framework, according to GitHub, and is best suited for highly customized enterprise-level online applications. The Angular framework is used by companies including PayPal, Upwork, Google, and Nike.
Another JavaScript-based framework is Vue JS (Vue.js), although it offers greater flexibility when using HTML, CSS and the model-view-viewmodel (MVVM) architecture. Vue has a huge support network and is simple to learn.This web development framework is currently on the rise in popularity, with brands such as Trustpilot, Nintendo, and Behance.
Bootstrap is one of the most widely used frameworks for building flexible web and mobile content. This web development framework is now the most widely used CSS framework and used by more than 19.6% of all websites. It is also well-known for templates, which speed up development, although some detractors claim that this gives the finished websites a more “uniform” appearance. A few well-known Bootstrap examples are Lee, Fox News, Reuters, and NetGuru.
Although it is still marketed as a JavaScript library, jQuery actually fits the definition of a framework. 18.6% of websites use the jQuery library, which is both fast and concise. Big businesses like WordPress, Facebook, IBM, and Google all use jQuery.
Back-end frameworks
Ruby on Rails is an open-source framework written with the Ruby language. It is built on the model-view-controller (MVC) architecture and runs on Linux. This framework is secure, scalable and receives benefits from large third party libraries to speed up development. . Almost 17% of the top 10,000 websites use Ruby on Rails.Companies using Ruby on Rails include Airbnb, Kickstarter, BaseCamp, and CafePress.
Django is an open-source Python framework that promotes efficient, scalable development and clean design. The goal of Django is to supply practically everything you require, put what you need together from existing extras together quickly. Django is well-known for its interactive features, games, and visual effects. Big businesses such as Disqus, Instagram, Spotify, and YouTube all use Django.
Another open-source Python framework is Flask, which is renowned for being a lightweight “micro-framework”. This web development framework has little or no dependencies on third-part external libraries and is known for its flexibility. Due to its great scalability as a component-based framework, Flask is becoming more and more popular. Big brands including Netflix, Lyft, Trivago, Reddit, and HotJar have used Flask.
Laravel is a well-known PHP framework for creating web applications. It has expressive and elegant syntax, speeds up writing, and makes use of the robust Blade template engine. Laravel is well-known for its efficiency, security, and scalability. In addition, this framework contains a large library of development-supporting libraries. Alison, MyRank, Invoice Ninja, and Euromobil kitchens are a few examples of Laravel projects
CodeIgniter, a lightweight PHP framework, has one of the smallest footprints, saves time by requiring less coding. Developers appreciate the speed of CodeIgniter, with many built-in features that don’t rely on many external components. MVC architecture is also used by CodeIgniter.Buffer, Casio Computers, and Nissan are examples of well-known websites that use CodeIgniter.
Wrapping up
Frameworks take responsibility for handling a wide range of functions, which provides favorable conditions for developers to create websites. If you’re unsure of which framework is the best for your website, you can employ a developer who can totally solve your problem. HBLAB JSC, with 7 years of experience working with enterprises from countries like Japan, Australia, Singapore, is willing to provide customers with talented developers including front-end, back-end and even full-stack developers. We believe that we can provide you with the best website development service.