“Website design mockup? What is that?” — you may wonder while reading the title. To put it simply, website design mockup provides the first clear picture of how a website will appear to you and your partners. Mockups are often missed as they are positioned in the middle of the design process. However, it is an essential step that all web designers should be mindful of.
In this article, we’ll explain what a mockup is, why you create them, and what to look for in a website design mockup tool. Then, we’ll offer some tools for creating mockups and turning your ideas into appealing web pages.
Website design mockup’s explanation & role in web design
A website design mockup is a static visual depiction of how a web page, website, or web application would look like when finalized. A mockup is supposed to appear like the final product, but you cannot interact with it yet.
To simulate the final output, a website mockup normally contains a site’s main layouts, page elements, branding, colors, fonts, and content such as text and images (though there can be placeholder content such as lorem ipsum text and stock images).
Moreover, a website mockup is static, which means it depicts how a website seems but not how it works. It lacks movement elements such as animations, pop-ups, picture sliders, clickable buttons, and functioning links. These are included in the design later in the prototyping phase and, ultimately, in the final website.
Reasons to create a website mockup
Website mockups allow you to modify and get feedback on your design without accumulating much technical debt. (FYI: Outsystem explains technical debt as “a debt that organizations eventually have to pay with time, money, and resources, generally for choosing speed over quality.”)
And technical debt isn’t just about coding. You can build technical debt by skipping the mockup phase and moving from wireframes to interactive prototypes. Prototyping consists of creating various interfaces, interactions, and even animations linked together. A little UI adjustment can take hours to update in a prototype. You have greater freedom to iterate, receive input from stakeholders, and acquire buy-in on your website’s visual look and feel by developing mockups first without sacrificing the time and work required to update prototypes.
Things to consider in a website mockup tool
When building your website, using the correct mockup tool can save you time and effort. When searching for mockup tools, it is essential to look for those that are:
- Scalable: The top mockup tools will take you from the wireframe stage to the prototyping stage. Once the design and interface have been accepted in the mockup step, you may proceed to the prototyping phase without having to rebuild them in a new tool.
- Simple for collaboration: An ideal tool helps you receive feedback directly from other team members, clients, stakeholders, and even users’ streamlined communication, making building iterations much easier. This is especially true given how significant remote work cooperation has grown for teams worldwide in recent years.
- Well-matched with UI kits and component libraries: Using UI kits that comprise essential site components such as buttons, icons, form inputs, and so on can save you a lot of time while creating prototypes. This is especially handy if you know the site will be constructed with a particular design system, such as Bootstrap or Salesforce’s Lightning Design System. Many mockup programs provide these UI kits or allow you to import them from third-party libraries.
- Effortless to export: Developers no longer have to code on the basis of a static mockup file. Many mockup applications now have export options for developers, allowing them to immediately take HTML, CSS, and other design elements from your mockup.
Ideal website mockup tools for your business
Adobe XD

Adobe XD is an excellent tool for designing websites and user interfaces. XD is scalable in that it can be utilized throughout the design process, from wireframes to developer hand-off. It’s accessible for Mac and PC and boasts a wide range of capabilities to help designers get things done quickly.
To replicate content faster, you can utilize repeat grids and build components and component states (hover, click, etc.) in XD. You can also access a library of third-party design resources such as icon sets, stock graphics, actual content development, and more. Furthermore, responsive resizing simplifies the creation of a responsive website that looks amazing on both desktop and mobile devices.
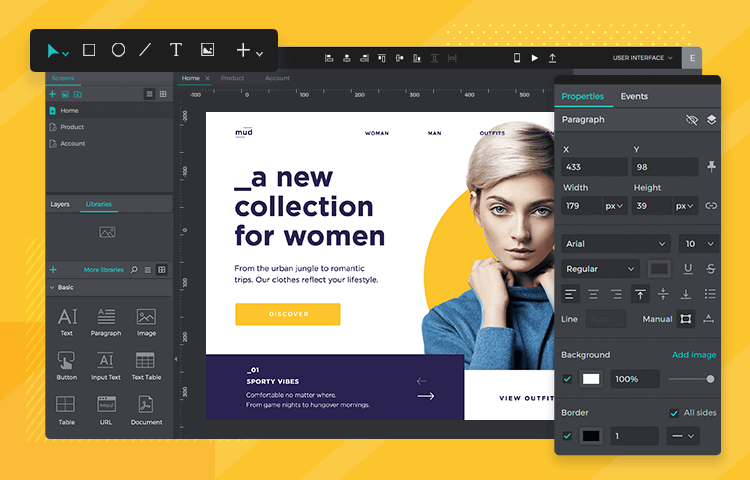
Figma

Figma is an advanced web-based design tool. To get started, you need a web browser and an email account. It can help you with your design project from the wireframe to the mockup to the prototype. Everything is cloud-based, so auto-saving and real-time co-editing with other designers in the same file is possible. The Figma community also has third-party resources such as illustrations, design kits, and templates.
You can create a team asset library to share items like components and styles across files and projects. Auto Layout allows your design components to expand or contract as content changes — for example, buttons with changing text labels or cards/tiles with changing content. This is particularly useful when developing responsive designs.
Justinmind

Like any other tool, Justinmind allows you to develop wireframes, mockups, and prototypes in one location. You can also collect user comments, collaborate with other designers, and export your work to developers.
You may use this website mockup tool to build your own component libraries, designate global styles, and even include fully working input elements in your design. Many responsive design tools are also available, such as width and height percentages, liquid layouts, and breakpoint events.
The main drawback is that some of these functions, such as templates and masters, co-editing, and HTML export, are only available in higher-cost tiers. To remove the Justinmind logo, you must pay at least the Standard subscription.
Sketch

Sketch is another interface design tool that may help you with every stage of the design process. But it is solely available for Mac users. They do provide a web app available on all devices and may be used for collaboration and asset exporting, but it cannot be used for creating or editing.
Sketch’s UI is straightforward. Colors, styles, and Symbols – components that can be reused and altered across all instances — can be included in Design Systems. This makes managing style updates a breeze.
Wrapping up
Just as you wouldn’t start painting your walls without testing out some color swatches, you shouldn’t start developing your website design without producing a mockup. Mockups enable you to build brand identity, test graphics and visuals, gather feedback and stakeholder buy-in, and make rapid iterations without the time and effort required to update prototypes.
Remember to seek for mockup tools that are scalable, easy to work with, include (or enable the import of) UI kits, and offer export choices for developers while shopping for them.
