Expert IT Services, Exceptional Results

Our Clients














Who we are

What we do












Tailor-made solutions for focused industries
Why HBLAB?
Industry experties
We take pride in being consistently recognized as "the best" in providing software solutions developed by a team of developers processing deep knowledge and proficiency in a wide range of programming languages, frameworks, and technologies.
24/7 fast respond
Communication in multiple timezones and languages is a common challenge when outsourcing, which our project managers were prepared to handle. Our team of expert PMs is fluent in English, Korean, and Japanese, and they are available around the clock to provide you with the award-winning customer services we are known for.
Transparency
Years of exeprience have taught us transparency is the conerstone of long-term successful outsourcing relationships and we can not agree more. We are committed to providing clear, open, and honest communication to ensures trust, accountability, and seamless collaboration with you at every steps of the digital way.
Technologies & Platforms
- Website





- Mobile






































Customer Testimonials
Mr. 조규민 Cho Kyu MIn
COO of IAAN
My team consistently praised HBLAB’s exceptional capabilities, which exceeded our expectations and left a very positive impression. Diligence, dedication, and strong expertise are incredibly important qualities, and HBLAB embodies them well.
Mr. Shigehiro Yabuchi
Director/Board Member
We have been with HBLAB for over a year now, and I’m very grateful for their excellent performance. I hope that we can continue to grow together as close partners.
Mr. Mr. Wong
Head of Singapore Market, Mlion Corporation
We were impressed by HBLAB’s detailed and contextualised proposal that demonstrated their understanding of our problem statement. They also demonstrated technical proficiency by highlighting the methodologies and limitations for solving our specific problem.
Mr. Konosuke Takeishi
President and CEO, (THE) ONE of THEM, Inc.
HBLAB always comes up with many ideas and high-quality proposals. Many members of HBLAB have worked in Japan and understand the kindness and hospitality that demanding markets like Japan require.
Mr. Ash Phayer
Chief Executive Officer
HBLAB’s communication was outstanding. HBLAB team is very good at understanding a complicated process very quickly and then simplifying them. We are really impressed with HBLAB’s AI department, they are highly skilled and the project management is also excellent.

HBLAB Insights

Cost to Redesign a Website: A Comprehensive Guide for Businesses [Latest 2025]
Discover the key factors influencing the cost to redesign a website in 2025. This guide covers cost breakdowns, professional redesign

Unlocking the Benefits of Mobile Application for Business Success
In today’s rapidly evolving digital landscape, customers have greater expectations than ever before. People want instant access, personalized experiences, and

A Guide to Web Application Languages: Choosing the Right One & Top 11 Languages to Know
In the realm of web application development, the selection of a programming language is a pivotal decision. The chosen language

Most Common Programs for App Development: A Complete Guide for 2025
In today’s fast-paced digital world, choosing the right programming language is essential for building high-quality applications. Here are the top

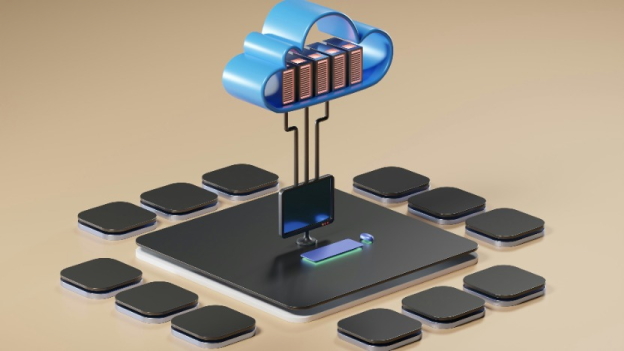
How Website Databases Power the Web — And How to Pick Yours
Every dynamic website depends on a reliable website database to store and manage data like content, users, and transactions. With

Why Choose Custom Web Development Over WordPress?
When deciding between WordPress and custom web development, businesses must weigh the pros and cons of each option. This article
Contact us